Custom fields can be used in several different ways in the catalog, including on the catalog page, product page and in the filtering sidebar.
Assigning Custom Field Values to a Product
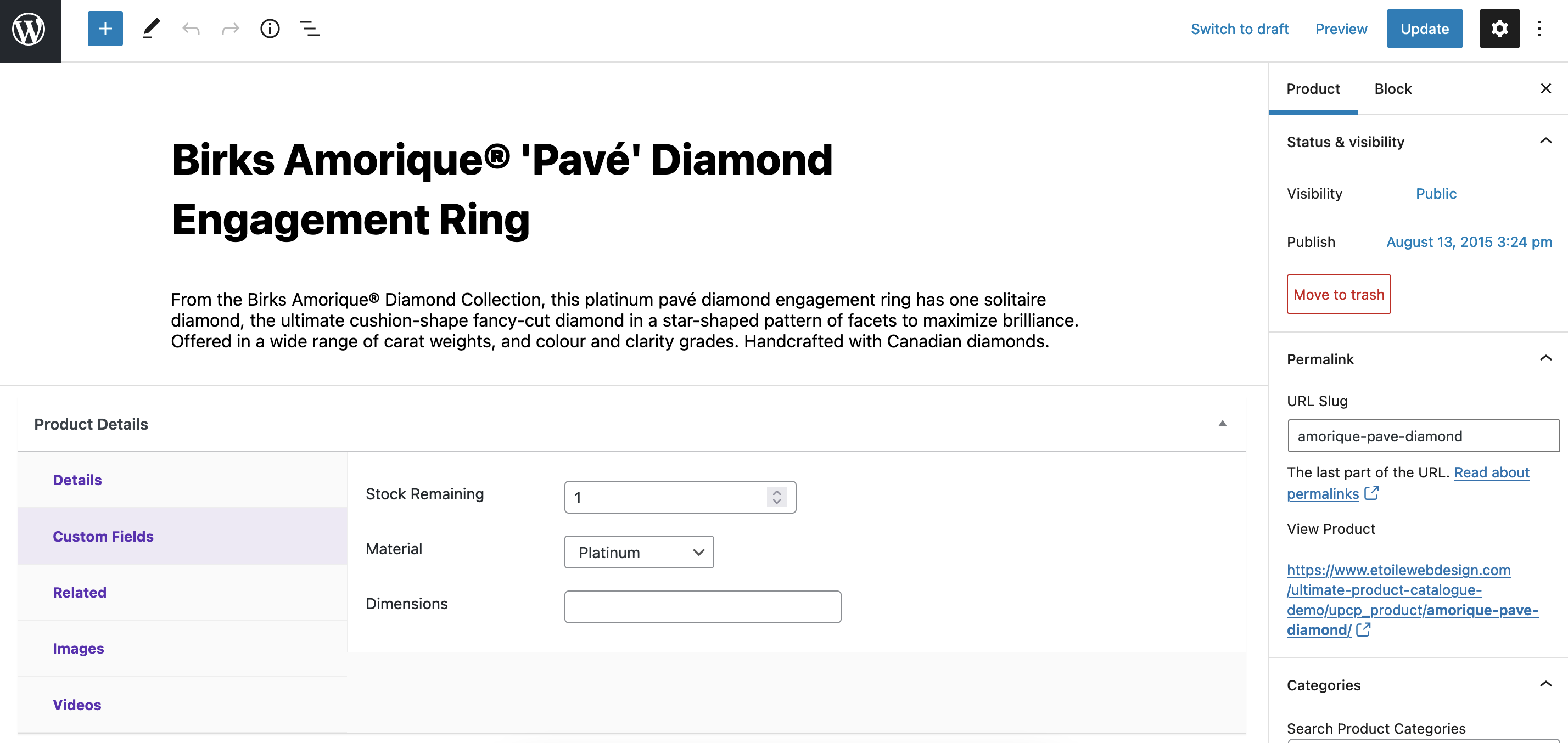
To assign a custom field value to a specific product, go to the Products page and click on that product, to bring up the product edit screen. Then you can click on the Custom Fields tab in the Product Details section.

Here you will see a list of all the custom fields you have created, and you’ll be able to choose a value for each. Notice how the type of input field varies according to the type you chose for the custom field.
Once you’ve assigned the values you want, make sure to click the Update button to save your changes.
Custom Fields on the Catalog Page
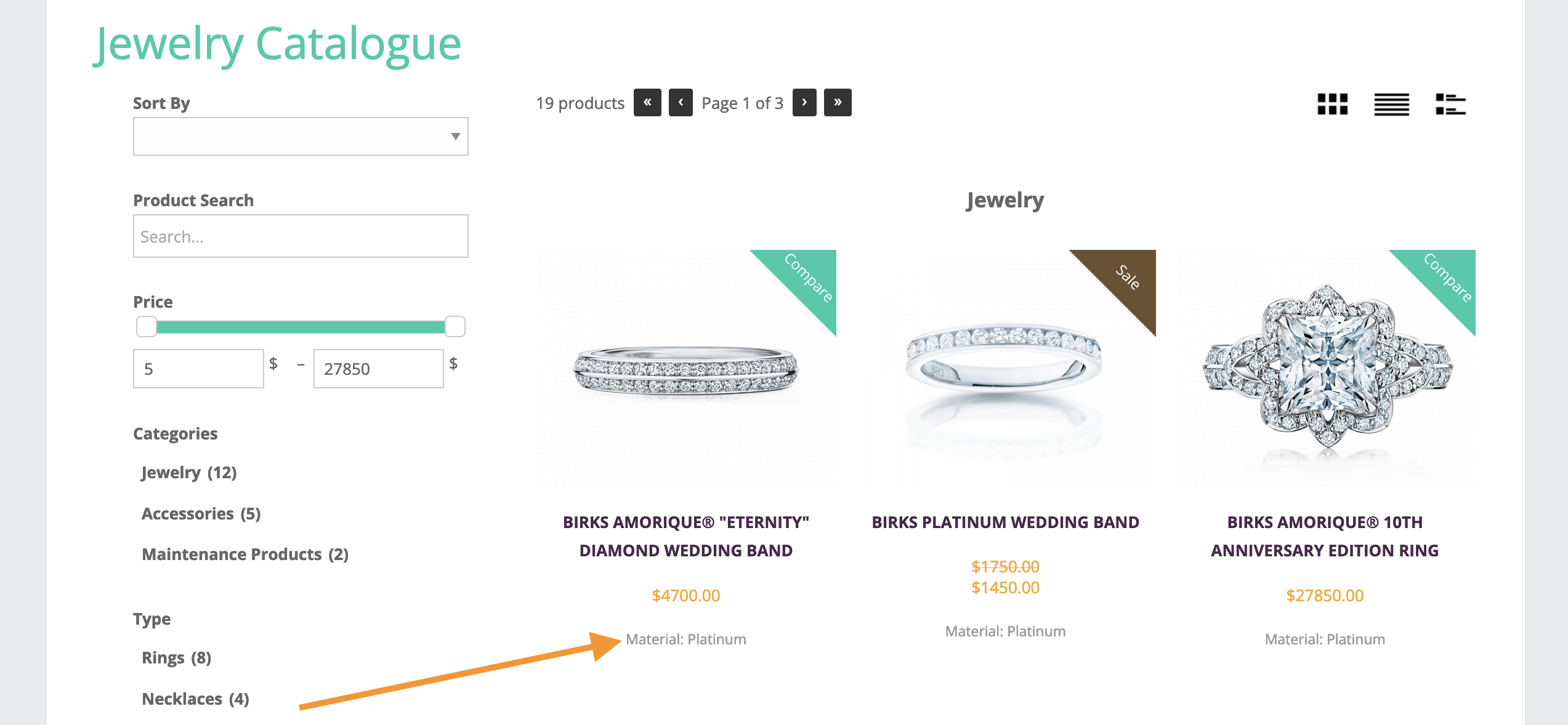
If, when creating your custom field, you checked any of the choices for the Displays setting, then that custom field will now display on each product entry, with a label and the corresponding selected value.

Custom Fields on the Product Page
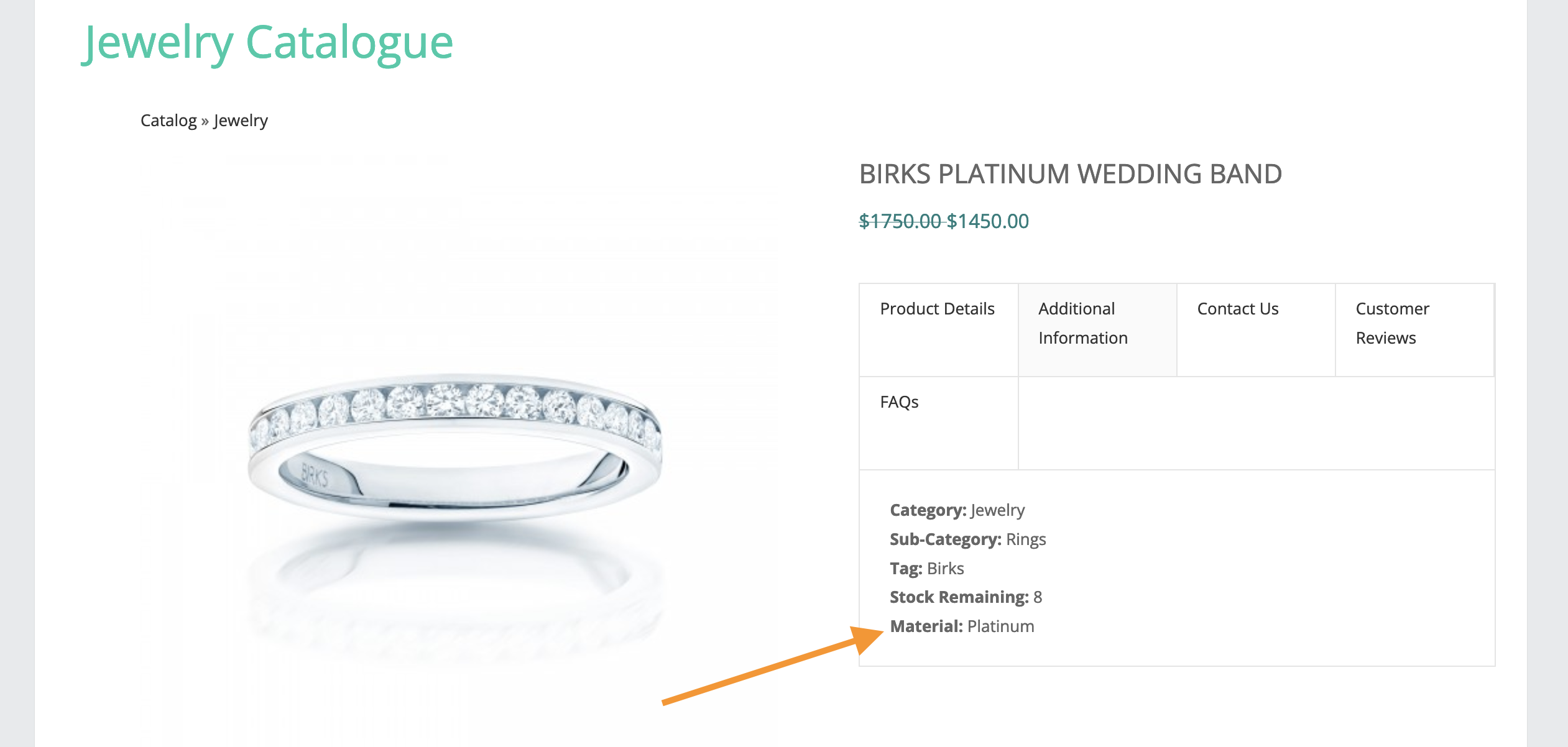
If, when creating your custom field, you checked the Tabbed Product Page Display option, and you have also checked Custom Fields in the Extra Elements option (in the Basic area of the Settings page), then that custom field will show in the Additional Information tab on the product page. This feature is available if you are using the Tabbled or Shop Style product page layouts. It will display a label with the custom field name and the value(s) for that product.

It is also possible to create a custom tab on your product page to be used for dynamically displaying custom field information. More about that can be found here.
