Quick answers to your most pressing questions. Anything missing? Let us know.
How do I change the colors of my site?
To change the colors of your site, go to the Appearance > Customize page in your WordPress admin area. Open the Theme Colors section and use the color controls to change sections of your site.
Once you’ve finished, don’t forget to click the Save button.
How do I add my logo?
You can upload your logo to display on your website by going to the customizer under Appearance > Customize. Open the Logo section indicated below to upload your logo.

For best performance, you shouldn’t upload a logo that’s too large. A logo that is 500px wide is plenty large to be displayed crisply even on retina screens.
How do I build a homepage like the demo?
The Theme Customizer will give you special display options to build an effective homepage. You can find the customizer by going to Appearance > Customize.
If you’ve completed the recommended first steps, you will have already uploaded your logo and created your primary navigation menu.
When you reach the Theme Customizer, open the Header Image section:

Here you can upload a full-width image to display prominently on your homepage. Your image should be very large, at least 2000 pixels wide, to account for visitors who will view your website on large screens.
You’ll have an opportunity to crop the image to 2000x1000 pixels in size.
Next, in the Theme Customizer, open the Display Options section:

This section provides you with three options:
- The Header Tagline lets you choose what to display at the top right of your website, above the primary navigation menu. If you’re taking online reservations, I recommend selecting the “Booking page” option.
- The Front Page Review option lets you display one of your reviews over the header image. Select “All Reviews” if you want to cycle between your reviews.
- The Google Map option lets you decide how you want to display the map near the bottom of your site. The demo shows it on every page, but you may want to limit it to just some pages.
The rest of the homepage content is taken from the Page you’ve selected for the Static Front Page (see the recommended first steps if you don’t remember).
The title and content of this page are displayed, alongside a special widget area named Homepage Sidebar.
To add a widget to this area, open the Widgets section in the Theme Customizer:

From there, open the Homepage Sidebar section. You can then add any widget you’d like.
If you’re taking online reservations, I recommend adding the Booking Form widget. If not, you might want to add the Contact Card widget with your opening hours.
How do I add contact details to my site?
Once you have filled out your Business Profile, you can display these details in any widget area using the Contact Card widget.
This theme comes with a sidebar widget area which appears on most pages, and three footer widget areas which appear on every page.
I recommend using the footer widget areas. Visitors to your website will commonly look for contact details at the bottom of your site. You can use multiple widgets to separate the details like this.

How do I build my restaurant’s menu?
This theme integrates with the free Ultimate FAQ plugin.
Once the plugin is installed and activated, you can begin building your menus by going to the Menu Items page in your WordPress admin area.
Learn more by visiting the plugin’s documentation and don’t miss the Pro version.
How do I take reservations for my restaurant?
This theme integrates with the free Five Star Restaurant Reservations plugin.
Once the plugin is installed and activated, create a new page for your booking form. Then go to the Bookings > Settings page and select your Booking Page. The reservations form will automatically appear on this page.
You can also add the form to any page or post with the [booking-form] shortcode, or use the Booking Form widget to add it to a sidebar.
There’s so much more you can do, from setting your booking schedule to configuring notifications. There are also powerful addons to add custom fields, build your mailing list and export bookings to PDF/Excel files.
Be sure to read the plugin’s documentation.
How do I display my restaurant’s contact details?
This theme integrates with the free Business Profile plugin.
Once the plugin is installed and activated, open the Business Profile page in your WordPress admin area (hint: it’s way down near the bottom of the navigation menu on the left). Fill out your restaurant’s details.
Then just add the [contact-card] to any page or post, or use the Contact Card widget to display it in any sidebar.
Learn more by visiting the plugin’s documentation.
How do I add reviews of my restaurant?
This theme integrates with the free Five Star Restaurant Reviews plugin.
Once the plugin is installed and activated, go to the Reviews page in your WordPress admin area. From here you can add and edit reviews.
Learn more by visiting the plugin’s documentation.
How do I promote my restaurant’s events?
This theme integrates with the free Event Organiser plugin.
Once the plugin is installed and activated, go to the Events page in your WordPress admin area. From here you can add and edit events.
Then add the [eo_fullcalendar] shortcode to any page or post. I recommend you use a page with the full-width page template.
This plugin provides extensive documentation as well as a pro version with more features.
How do I improve my restaurant’s SEO?
Search Engine Optimization (SEO) is a large and complex topic. But it is extraordinarily valuable for restaurants, cafes and bars.
If you haven’t already, I recommend you install the Yoast SEO plugin, which gives you a number of useful tools to help you optimize your site.
Yoast has written the book on Search Engine Optimization with WordPress. But learning how to make effective use of it can take time, and it may feel overwhelming if you’ve never encountered it before.
I’ve written a few guides that break down those aspects of SEO that I believe are most critical to restaurants:
- Three fast steps to improve your restaurant SEO with Yoast
- Tending your SEO garden with Google’s Search Console
- But I’m big in Japan: local search for your restaurant website
How do I add icons which link to my social media profiles?
This theme is configured to support a special navigation menu for your social media profiles.
To set this up, go to the Appearance > Menus page in your WordPress admin area. Create a navigation menu using the Custom Links type of menu component. Enter the link to your social media profile.

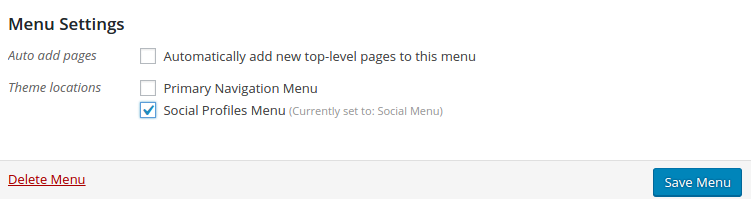
Once you’ve saved the links to your social media profiles, assign this menu to the Social Profiles theme location.

Assigned to this theme location, the theme will automatically transform the menu into a set of icons matching your social media profiles.
How can I create a photo gallery that opens in a lightbox like the demo?
WordPress supports great photo galleries right out of the box and this theme displays them beautifully. I like them so much that I wrote a step-by-step guide on how to add photo galleries to your pages and posts.
When you’re following the guide to create a gallery, make sure that you set the Link to option to “Media File”. This theme will automatically display such photos in a lightbox when they’re clicked.
Can I hide the sidebar on just one page?
This theme includes a full-width page template. It’s great for pages where you want to focus on one piece of content – like a photo gallery or your booking form.
To make use of this template, go to the Pages > Add New page in your WordPress admin area. On the page editing screen, find the Page Attributes box on the right, below the publish button.

Set the Template option to Full Width then preview the page and you’ll see the sidebar is gone.
Want to hide the sidebar everywhere? Remove all the widgets from it under Appearance > Sidebar and it will go away.
Can I make changes to the CSS styles?
There are several ways you can add your own CSS code. But the worst way is to edit the theme files directly. Any changes you make to the theme’s files will get overwritten the next time the theme is updated.
I recommend you use the CSS feature that’s part of WordPress itself. To use it, go to the Appearance > Customize page and open the Additional CSS section. You can enter your CSS in there and see it applied immediately in the live preview.
If you plan to use a lot of CSS and you want to be able to save the file locally, I’d recommend you use a Child Theme. Along with the download link for the theme in your purchase receipt, you also received a download link for an empty child theme. When making changes to the theme, I strongly urge you to activate the child theme instead of the base theme. You can add CSS styles to the style.css file and they’ll automatically get loaded. Learn about the many benefits of using a child theme.
How can I change the fonts?
This theme integrates with the Typecase plugin to make it easy to change the font(s) used on your website.
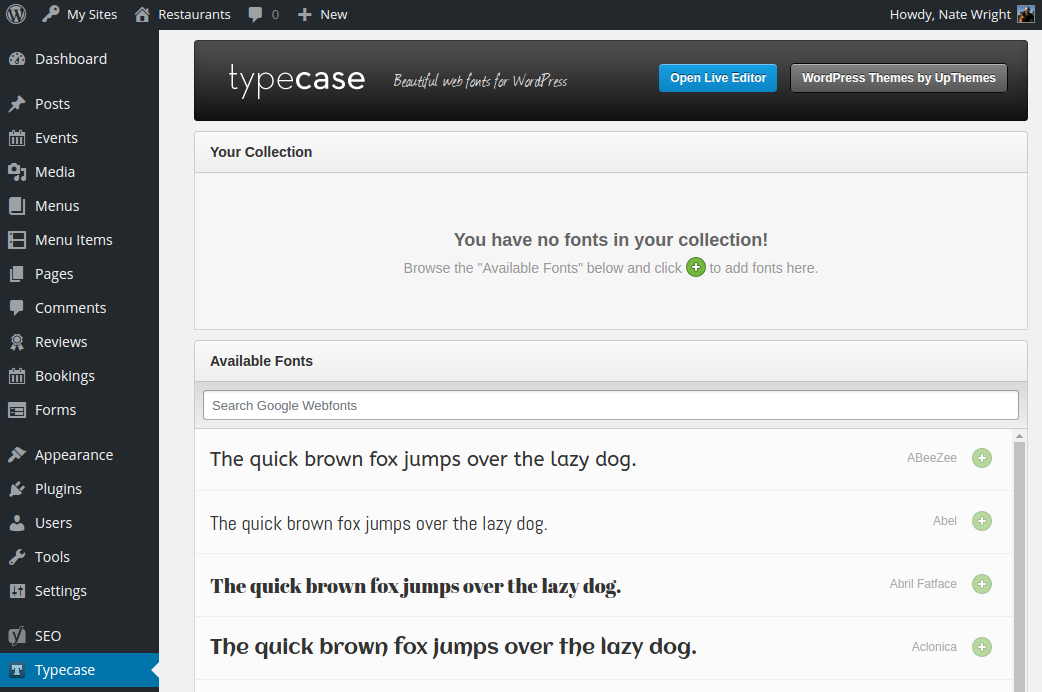
Once you’ve installed and activated the plugin, you’ll need to select new fonts to display on your site by going to the Typecase page in your admin area.

Search for the Google Webfont you want to use and add it to your collection.
Don’t worry about assigning any “selectors”. That will be done automatically by the theme.
Once you’ve selected your fonts, go to the Appearance > Customize page and open the Theme Fonts section. There you’ll be able to assign the fonts you’ve selected to any fonts defined by the theme.
How do I contact support?
I’m here to help. Don’t hesitate to reach out and ask for support if you’re struggling with anything.
What is your refund policy?
We offer a 14-day money-back guarantee on all products. To request a refund please contact us.
I’m in over my head. Where can I get more hands-on help?
I do my best to help every customer use any of my products. But you may need more dedicated help than I’m able to provide.
If you need a helping hand when building your restaurant, cafe or bar website, take a look at WP Site Care. They provide on-going support and maintenance, including advice when you’re having trouble, audits to improve your website performance and SEO, and more.
If you need custom code development to add a feature or make more significant alterations to your site, take a look at codeable.io. They match your needs with qualified freelance developers who can take on small and large customization projects.
I do not receive any compensation for recommending either of these services.
